Video Tutorial Cara Mengatur Jenis Komponen (Box Icon, Registrasi Subscriber, Tombol (Button), Sub Section, Paket )
Panduan Tertulis Cara Mengatur Jenis Komponen (Box Icon, Registrasi Subscriber, Tombol (Button), Sub Section, Paket )
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Box Icon, Registrasi Subscriber, Tombol (Button), Sub Section, dan Paket
Mengatur Komponen
A. Box Icon
Box Icon adalah Komponen yang berfungsi untuk menampilkan gambar dengan text berupa judul dan deskripsi yang bisa Anda manfaatkan untuk menunjukan keungulan atau fasilitas dari wedding organizer Anda pada suatu Section.

(Gambar di atas : Contoh dari Box Icon)
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Box Icon"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Komponen" sesuaikan “Urutan, Judul, Icon URL, Posisi Icon, Deskripsi” dengan keinginan Anda.


(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Icon URL" : Isikan link atau URL dari Icon yang ingin Anda tampilkan
"Posisi Icon" : Pilih posisi icon yang Anda inginkan.
"Deskripsi" : Isikan deskripsi dengan yang Anda inginkan.
4. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda. Kemudian "Simpan Komponen"

(Gambar di atas : Komponen Box Icon)
B. Registrasi Subscriber
Registrasi Subscriber adalah Komponen yang berfungsi untuk menampilkan formulir registrasi untuk menjadi subscriber bagi pelanggan yang ingin mendapatkan penawaran-penawaran melalui email.

(Gambar di atas : Contoh dari Registrasi Subscriber)
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Registrasi Subscriber"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Komponen" sesuaikan “Urutan dan teks intro” sesuai dengan keinginan Anda. Lalu Simpan Komponen

(Gambar di atas : Penunjuk letak tab "Komponen")
4. Dan hasilnya sudah dapat dilihat, Registrasi Subscriber sudah muncul

(Gambar di atas : Komponen Registrasi Subscriber)
C. Tombol (Button)
Tombol (Button) adalah Komponen yang berfungsi untuk menampilkan tombol pada suatu Section.

(Gambar di atas : Contoh dari Tombol (Button))
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Tombol (Button)"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda. Kemudian "Simpan Komponen"


(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Tombol (Button) sudah muncul

(Gambar di atas : Komponen Tombol (Button))
D. Sub Section
Sub Section adalah Komponen yang berfungsi untuk membuat section di dalam section.

(Gambar di atas : Contoh dari Sub Section)
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Sub Section"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda. Kemudian "Simpan Komponen"

(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Sub Section sudah muncul

(Gambar di atas : Komponen Sub Section)
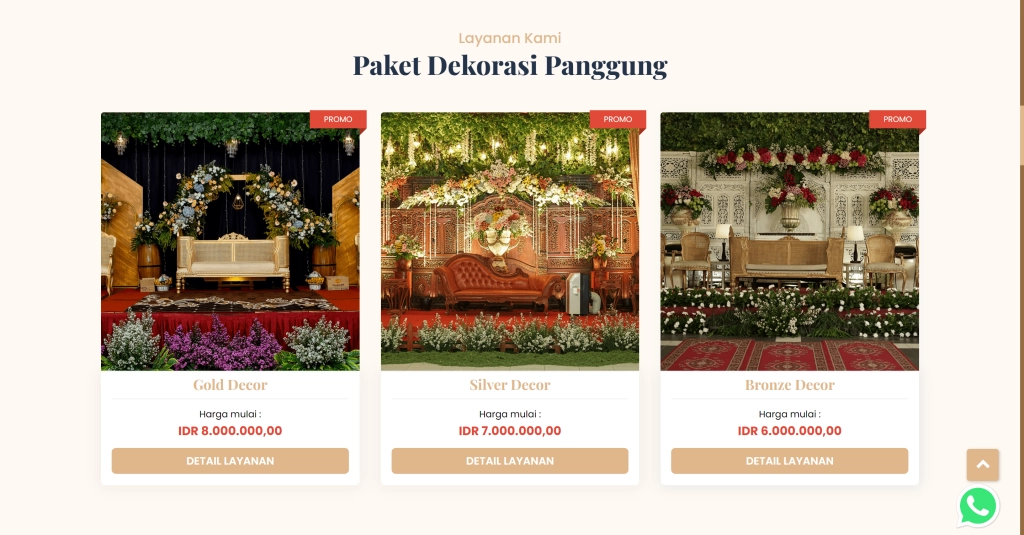
E. Paket
Mengatur Komponen Paket

(Gambar di atas : Contoh dari Paket
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Paket". Pilih paket apa yang akan ditampilkan pada website

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda. Kemudian "Simpan Komponen"



(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Paket sudah muncul

(Gambar di atas : Komponen Paket)

