Video Tutorial Cara Mengatur Jenis Komponen (Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, dan Hubungi Kami.)
Panduan Tertulis Cara Mengatur Jenis Komponen (Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, dan Hubungi Kami.)
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, dan Hubungi Kami.
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Logo Utama
Logo Utama adalah Komponen yang berfungsi untuk menampilkan logo utama wedding organizer Anda pada suatu Section. Untuk menampilkan logo utama bisa dengan menggunakan komponen "Logo Utama"
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Logo Utama"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Kemudian masukkan link home agar ketika logo utama di klik bisa tetap di halaman tersebut. Contoh link ="https://xit.aksana.co.id"

(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, logo utama sudah muncul

(Gambar di atas : "Logo utama" yang berhasil ditampilkan)
B. Peta Lokasi
Peta Lokasi adalah Komponen yang berfungsi untuk menampilkan alamat lokasi dari wedding organizer Anda pada suatu Section. Untuk menampilkan alamat dan peta lokasi bisa dengan menggunakan komponen "Peta Lokasi"
1. klik tambah komponen

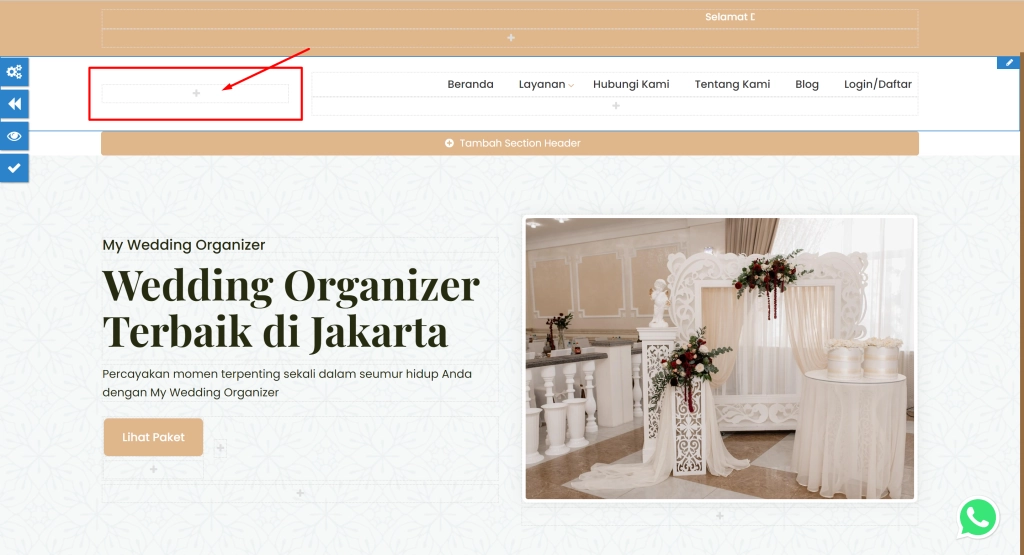
(Gambar di atas : Kotak untuk tambah Komponen pada Thembuilder)
2. Kemudian pilih komponen "Peta lokasi"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pilih alamat kantor akan ditampilkan atau hanya petanya saja. Jika Ya, alamat kantor akan ditampilkan, dan Jika Tidak, maka alamat kantor tidak ditampilkan. Kemudian klik Simpan Komponen

(Gambar di atas : Jenis Komponen Peta Lokasi)
4. Maka komponen Peta Lokasi sudah dapat muncul di halaman depan

(Gambar di atas : Peta Lokasi)
B. Video Youtube
Video Youtube adalah Komponen yang berfungsi untuk menampilkan konten video yang bersumber dari youtube wedding organizer Anda. Untuk menampilkan video youtube bisa dengan menggunakan komponen "Video Youtube"
1. klik tambah komponen

(Gambar di atas : Kotak untuk tambah Komponen pada Thembuilder)
2. Kemudian pilih komponen "Video Youtube"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pilih apakah akan autoplay atau tidak. Jika Ya, video youtube akan langsung diputar ketika baru dibuka, dan Jika Tidak, maka video youtube akan diputar ketika hanya sudah diklik play. Kemudian klik Simpan Komponen

(Gambar di atas : Jenis Komponen Video Youtube)
4. Dan hasilnya sudah dapat dilihat, video youtube sudah muncul

(Gambar di atas : Jenis Komponen Video Youtube)
C. Twitter Timeline
Twitter Timeline adalah Komponen yang berfungsi untuk menampilkan konten Twitter yang bersumber dari twitter wedding organizer Anda. Untuk menampilkanya, Anda bisa dengan menggunakan komponen "Twitter Timeline"
1. klik tambah komponen

(Gambar di atas : Kotak untuk tambah Komponen pada Thembuilder)
2. Kemudian pilih komponen "Twitter Timeline"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Masukkan link profile twitter wedding organizer Anda


(Gambar di atas : Jenis Komponen Twitter Timeline)
4. Dan hasilnya sudah dapat dilihat, video youtube sudah muncul

(Gambar di atas : Komponen Timeline Twitter)
D. Facebook Page
Facebook Page adalah Komponen yang berfungsi untuk menampilkan konten facebook yang bersumber dari facebook wedding organizer Anda. Untuk menampilkanya, Anda bisa dengan menggunakan komponen "Facebook Page"
1. klik tambah komponen

(Gambar di atas : Kotak untuk tambah Komponen pada Thembuilder)
2. Kemudian pilih komponen "Facebook Page"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Akan terlihat form untuk mengisi link atau url facebook

(Gambar di atas : Jenis Komponen Facebook Page)
4. Masukkan link page url dari facebook wedding organizer Anda ke form yang disediakan, kemudian "Simpan Komponen"

(Gambar di atas : Jenis Komponen Facebook Page)
4. Dan hasilnya sudah dapat dilihat, Facebook Page sudah muncul

(Gambar di atas : Komponen Facebook Page)
D. Hubungi Kami
Hubungi Kami adalah Komponen yang berfungsi untuk menampilkan form pertanyaan yang ditujukan untuk klien dari Wedding Organizer Anda pada suatu Section. Untuk menampilkannya, Anda bisa menggunakan komponen "Hubungi Kami"
1. klik tambah komponen

(Gambar di atas : Kotak untuk tambah Komponen pada Thembuilder)
2. Kemudian pilih komponen "Hubungi Kami"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Kemudian klik "Simpan Komponen"

(Gambar di atas : Jenis Komponen Hubungi Kami)
3. Dan hasilnya sudah dapat dilihat, Hubungi Kami sudah muncul

(Gambar di atas : Komponen Hubungi Kami)

