Video Tutorial Cara Mengatur Jenis Komponen (Statistik Pengunjung, Testimonial, Daftar Blog, Daftar Menu, Daftar Sosial Media)
Panduan Tertulis Cara Mengatur Jenis Komponen (Statistik Pengunjung, Testimonial, Daftar Blog, Daftar Menu, Daftar Sosial Media)
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Statistik Pengunjung, Testimonial, Daftar Blog, Daftar Menu, Daftar Sosial Media
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Statistik Pengunjung
Statistik Pengunjung adalah Komponen yang berfungsi untuk menampilkan data statistik website Anda seperti total pengunjung, rata-rata kunjungan setiap harinya, dan lain sebagainya pada suatu Section.

(Gambar di atas : Contoh dari Statistik Pengunjung)
1. Klik tambah komponen

2. Pilih komponen "Testimonial"

3. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda. Kemudian "Simpan Komponen"

(Gambar di atas : Penunjuk letak tab "Komponen")
4. Dan hasilnya sudah dapat dilihat, Statistik pengunjung sudah muncul

(Gambar di atas : Contoh dari Statistik Pengunjung)
B. Testimonial
Testimonial adalah Komponen yang berfungsi untuk menampilkan kumpulan testimoni pelanggan dari wedding organizer Anda pada suatu Section. Anda perlu mengatur testimoni pelanggan terlebih dahulu dalam sistem sebelum menampilkannya pada website yang panduannya dapat Anda baca disini.
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Testimonial"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Properti" masukkan CSS Selector ID "testi-section". Kemudian "Simpan Komponen"


(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Testimonial sudah muncul

(Gambar di atas : Komponen Testimonial)
C. Daftar Blog
Daftar Blog adalah Komponen yang berfungsi untuk menampilkan Artikel atau informasi terupdate seputar pernikahan, wedding organizer, ataupun informasi lainnya yang bisa Anda kelola sendiri
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Daftar Blog"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Properti" isikan CSS Selector ID "blog-section". Kemudian "Simpan Komponen"
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Kategori Blog" : Tentukan kategori blog yang ingin Anda tampilkan
"Urutkan Berdasarkan" : Pilih urutan blog yang Anda inginkan (Apabila Anda pilih "Terbaru" maka blog akan diurut dari blog yang paling baru diposting ke blog yang memiliki tanggal posting lama.
"Tampilkan Alamat Kantor" : Untuk menampilkan thumbnail dari blog yang ingin Anda tampilkan. (Pilih "Dengan Thumbnail" apabila blog ingin Anda tampilkan dengan thumbnailnya)
"Jenis Tampilan" : Pilih jenis tampilan dari blog yang ingin Anda tampilkan.
"Jumlah Posting" : Tentukan dan isi jumlah posting yang ingin Anda tampilkan.


(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Daftar blog sudah muncul

(Gambar di atas : Komponen Testimonial)
D. Daftar Menu
Daftar Menu adalah Komponen yang berfungsi untuk menampilkan menu halaman yang Anda sediakan pada halaman website wedding organizer Anda pada suatu Section.
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Daftar Menu"

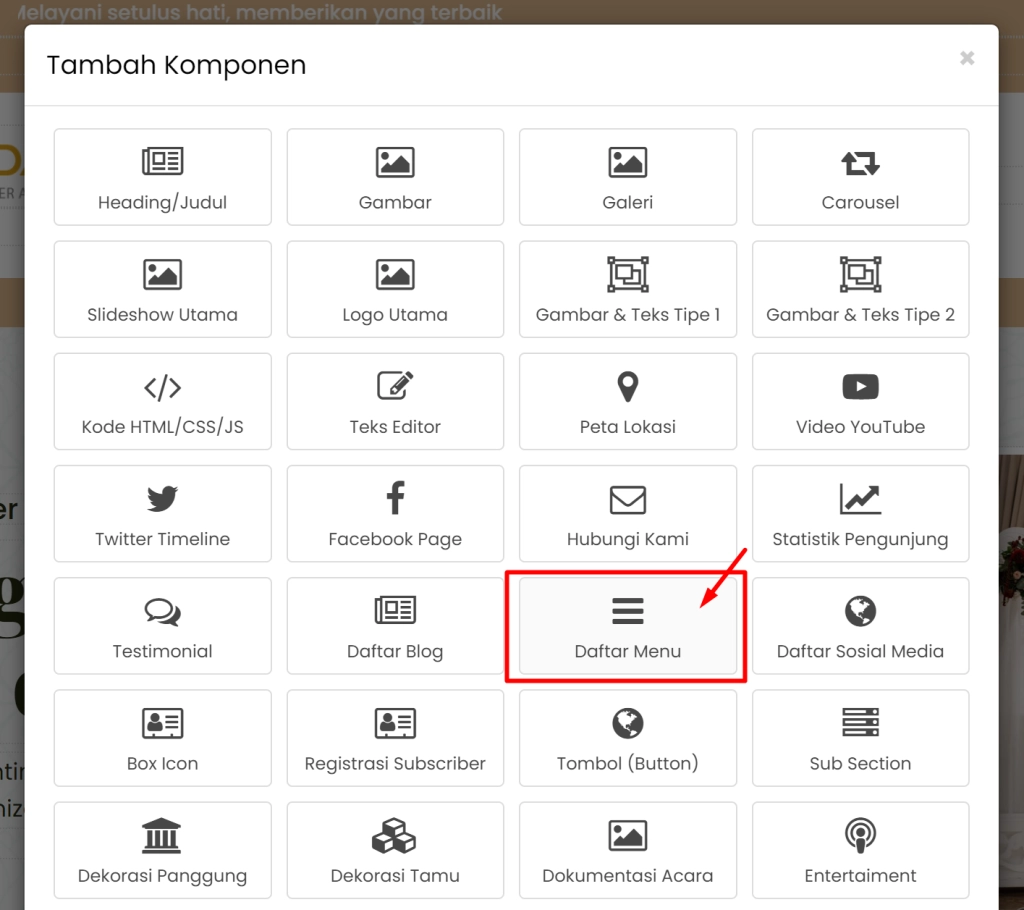
(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
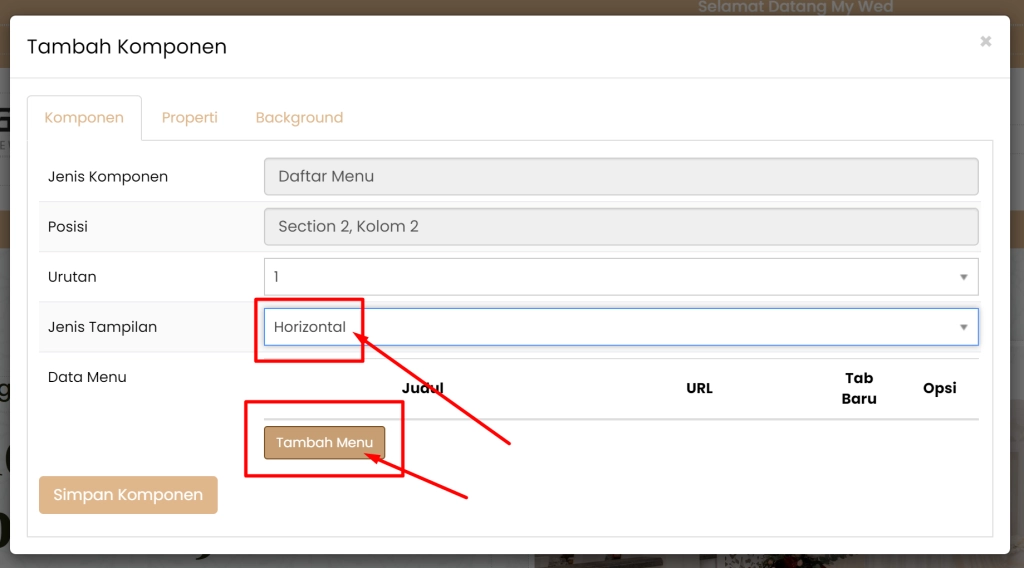
3. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda.
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Jenis Tampilan" : Pilih jenis tampilan menu yang Anda inginkan.
"Data Menu" : Anda dapat menambah menu, mengubah posisi menu, dan menghapus menu
Menambahkan Menu Pada Data Menu
Anda dapat menambahkan menu, dengan langkah-langkah sebagai berikut:
- Klik tombol “Tambah Menu”
- Pilih link "Internal" dengan pilih tombol yang ditunjuk tanda panah merah kemudian akan memunculkan “Menu Utama”





(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Daftar Menu sudah muncul

(Gambar di atas : Komponen Daftar Menu)
E. Daftar Social Media
Daftar Sosial Media adalah Komponen yang berfungsi untuk menampilkan daftar link dari sosial media wedding organizer Anda pada suatu Section.
1. Klik tambah komponen

(Gambar di atas : Tambah komponen pada thembuilder )
2. Pilih komponen "Daftar Sosial Media"

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
3. Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda. Kemudian "Simpan Komponen"
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Tampilan Icon" : Pilih tampilan icon yang Anda inginkan.
"Ukuran Icon" : Tentukan ukuran dari icon sosial media wedding organizer Anda yang ingin Anda tampilkan dalam pixel.
"Jenis Tampilan" : Tentukan jenis tampilan dari icon sosial media wedding organizer Anda.

(Gambar di atas : Simpan Komponen pada menu "Komponen")
4. Dan hasilnya sudah dapat dilihat, Statistik pengunjung sudah muncul

(Gambar di atas : Komponen Sosial Media)

